当サイトは2011年に忍者ブログからBloggerに移行し、地味にかなりの箇所をカスタマイズしてきました。
そんな中、ここ5年ほどで全インターネットがHTTPS(SSL)化していく流れを感じるケースが増えてきたため、今できることをやっておくことにしました。
なお、大部分は古いタグの貼り替え/微調整です。
2015年ごろより前からサイト運営をしている方への見直しポイントや、これから各サービスを検討する方への事前チェック項目として参考になるかと思います。
*その他の■Blogger関連の記事
*もくじ:
▼過去記事のリンク修正@そもそもSSLとは?
▼埋め込みタグの見直し@//表記の話など
▼Googleアナリティクス+連携いろいろ
*
▼Googleデータポータル(設定のヒント)
▼GA以外のアクセス解析併用(アクセス解析研究所レビュー)
◇SSLとは
まずSSLというのは安全な通信が保証される規格のことです。
これに対応しているウェブサイトはセキュアサイトと呼ばれ、アドレスがhttp://~ではなくhttps://~で始まります。
現行バージョンのPC版Chromeの場合「保護されていない通信」のようにSSL対応が明示されるため、アドレスバーですぐ見分けることができます。
上が非対応で、この場合http://は省略して表示されるようです。
下はSSL対応で、鍵マークですっきり表示されています。
大手企業だと鍵マークに続いてサイト証明書による企業名が表示される場合もあります。
一昔前はhttpサイト ← → httpsサイトを行き来するといちいち「安全なサイトに~」とか「安全なサイトから離脱~」とかいう警告が出ていましたが、近年は普及度もあって特に何も出なくなったかと思います。
このHTTPS化は、個人レベルならそこまで気にしなくてもいい……とも言っていられないような勢いで浸透しつつあります。
具体的なリスクとしてはなりすまし、サイト改ざんや通信の盗聴といったものがあります。
また、大手各社も常時HTTPSを推奨、優遇する動きが広まっているため、なんだかよく分からないと思っても対応するに越したことはないのは間違いありません。
それも、できれば問題が表面化する前に少しでも早く手を打っておくべきでしょう。
◇BloggerのHTTPS化@画像タグ
結論から言うと、Bloggerの場合はほぼ何もしなくても対応可能でした。
ただ「過去のリンク」については問題もあるので、そのあたりについて。
とりあえずこのブログは、いま現在「基本的にはHTTPS対応」といったところです。
かなり古い記事についてもURLをhttpsに打ち直せばだいたいSSL状態になることが確認できています。
調べた限りでは、記事、ラベル、アーカイブ、検索、ページといった各画面でそれぞれHTTP/HTTPS状態を表示可能でした。
ただし、この場合HTTPS未対応のパーツが非表示になるような開いてみないと分からない事象も起こるようです。
*過去に投稿した画像→そのままでOK(だが?)
これまでの過去記事を軽く調べてみたところ、Bloggerでは2016年2月ごろから画像のURLがhttpsになっているようです。
もちろん、それ以前に投稿した画像についてもURLだけ変更すればhttpsで開くことができます。
これらをすべて直す必要があるかと思いきや、どうもhttpsアドレスで開いた場合は自動的にhttpsの画像URLで表示してくれるようです。(有能)
実際に確認しましたが、記事ソースでは確かにhttp://~となっていても、ブラウザで開いた画面で「新しいタブで画像を開く」や、サムネイルをクリックした先の元画像を見てもhttpsのURLとなっていました。
おそらく、文字と画像のみのような記事であれば本当に何もする必要は無いでしょう。
ただし、こうした古い記事に追記した場合などで編集画面を開くと、更新する時に以下のエラーが表示されるはずです。
>このページには HTTP リソースが含まれているため、ブログを HTTPS 経由で閲覧すると、混在コンテンツによって安全性やユーザー エクスペリエンスが低下する恐れがあります。
これはimgタグのsrc属性への警告です。
基本的には何も考えずに「修正」を押せば該当部分を直してくれます。
この時srcだけが修正されてhrefはそのままになりますが、hrefも手動(または一括置換)でhttpsにする分には問題ありません。
自分が遭遇したものでは、数年前のAmazon広告タグやニコニコ動画の埋め込みタグも同様のエラーが表示されていました。
→YouTubeの埋め込みは一切エラー無し。(さすが)
ただ、いま現在はいずれも対応済みなのでそもそも発生しないし、過去記事の場合は「修正」を押しても問題ありません。
特にニコニコはほんの数年前まで非対応だったため、「修正」を押して開き直すとサムネイルが表示されなくなっていました……が、いま現在は大丈夫です。(ついさっき確認済み)
ちなみに修正後もhrefはhttpのままですが、クリック先ではhttpsになるようです。
一応もう少し確認してみましたがAmazon、ニコニコはいずれも対応不要で、古いタグであってもブラウザ上では自動的にhttpsに変換されるようになっていました。
もちろん、今後もHTTPS未対応サービスの埋め込みタグについては記事編集のたびにエラーが出ると思われます。
そして、「修正」を実行した場合ブラウザ上で表示不具合が起きる可能性が高いので、こういうところでもHTTPS対応度が問われていくことになりそうです。
(エラーに対して「表示しない」→「更新」で投稿することは一応可能だけどおすすめしない)
(余談)(※読み飛ばし可)
もう数年前ですが「修正」を実行すると記事URLが変わってしまう現象がありました。
Bloggerの記事URLは記事タイトルの半角英数字によって決まるのですが、当時は「修正」を押すとURLが再設定されるとかいう謎の挙動がありました。
実際に発生したのは↓「キングステイルFF15」の攻略記事。
https://gachi4.blogspot.com/2016/12/ps4ff15.html
末尾が「~ps4ff15.html」となっていますが、最初に投稿した時点では「~ff15.html」でした。
これが、後から記事タイトルに「PS4」を付ける → ニコニコの埋め込みタグを追加する → それに反応して「修正」を押した → その結果、URLが変わってしまっていたようです。
これは非常に察知しにくい現象で、この時はアクセス解析でタイトルの無い謎のURLに異常な量のアクセスがあることに気づいてようやく発覚しました。
(この後めちゃくちゃ「フィードバックを送信」で文句言った)
さっき確認したところ現在この現象は発生しないのですが、万一疑わしい場合は編集画面右側の「パーマリンク」というところを見ると、以前のURLと現在のURLを選択できる場合があります。(通常は記事URLが表示されるだけ)
……が、上記の問題が発生した記事でもいま現在「パーマリンク」のURL変更は不可能だったので、もはや過去の事例と思って良さそうです。
Bloggerの記事URLは記事タイトルの半角英数字によって決まるのですが、当時は「修正」を押すとURLが再設定されるとかいう謎の挙動がありました。
実際に発生したのは↓「キングステイルFF15」の攻略記事。
https://gachi4.blogspot.com/2016/12/ps4ff15.html
末尾が「~ps4ff15.html」となっていますが、最初に投稿した時点では「~ff15.html」でした。
これが、後から記事タイトルに「PS4」を付ける → ニコニコの埋め込みタグを追加する → それに反応して「修正」を押した → その結果、URLが変わってしまっていたようです。
これは非常に察知しにくい現象で、この時はアクセス解析でタイトルの無い謎のURLに異常な量のアクセスがあることに気づいてようやく発覚しました。
さっき確認したところ現在この現象は発生しないのですが、万一疑わしい場合は編集画面右側の「パーマリンク」というところを見ると、以前のURLと現在のURLを選択できる場合があります。(通常は記事URLが表示されるだけ)
……が、上記の問題が発生した記事でもいま現在「パーマリンク」のURL変更は不可能だったので、もはや過去の事例と思って良さそうです。
◇BloggerのHTTPS化@記事リンク
記事その1からその2にリンクを貼っていたような場合はリンク修正が必要です。
そのうち仕様変更される可能性もありますが、いま現在http://~.htmlを開いた場合、自動的にhttps://~にはなりません。
このため、過去記事にあるベタ打ちのリンクは修正しない限りはそのままです。
これを放置すると、せっかくHTTPS化を進めてもたくさん読んでくれる読者ほどHTTP版に移動させてしまうことになります。
すぐできる修正は、やはり過去記事を開いて一つずつhttp→httpsに直すことです。
手入力だと凡ミスの可能性があるためテキストエディタを使うといいでしょう。
→イヤなら◆Googleドキュメントとかでも。
やり方は、記事内容(HTMLタグ表示)ですべて選択&切り取り→テキストエディタに貼る→一括置換→すべて選択&切り取り→編集画面にペーストして更新です。
※よく分からなければやめたほうがいいよ!
自分はこういうチマチマした作業が得意なので大丈夫ですが、まあやりやすいやり方でどうぞ。
ここで注意点ですが、一括置換する時……
http:// → https://
ではなく、「サイト内リンク」に限定して……
http://gachi4 → https://gachi4
……のような置換に留めるべきです。
外部サイトの対応度はまちまちで、あらゆるサイトが対応しているとは限らないためです。
具体例として、ストリートファイターVの情報を発信する公式サイトの一つ「シャドルー格闘家研究所」は完全対応しており、http://~でアクセスするとhttps://~にリダイレクトするようです。(理想的な挙動)
対して、いかにも対応していそうなスト5公式のURLをhttpsにした場合、なんと404 Not Foundが表示されてしまいます。(えぇ……)
※2018年12月現在の挙動だよ!
◇通常URL:
http://www.capcom.co.jp/sfv/
◇「s」を追加したURL:
https://www.capcom.co.jp/sfv/
※ちなみにカプコン公式トップ+HTTPSだと「s」無しにリダイレクトされる
https://www.capcom.co.jp/
http://www.capcom.co.jp/sfv/
◇「s」を追加したURL:
https://www.capcom.co.jp/sfv/
※ちなみにカプコン公式トップ+HTTPSだと「s」無しにリダイレクトされる
https://www.capcom.co.jp/
まあSSL化が大きく進んだのもここ数年の話なので、こういうこともあると知っておくことは大切です。
また、普段から鍵マークを意識しておくことでここはちゃんとやってんなということも分かってくるかと思います。
一応、上記のシャドルー研の挙動が理想的なのですが、Bloggerも含めて「httpsには対応済みだけど、httpからリダイレクトはしない」というケースもわりと多いです。
→◆三菱UFJ銀行とか。
ってことで、ふだん見ているサイトもためしにhttpsにしてアクセスしてみると実は対応済みだったりするので、そういうところを見つけたらリンクやブックマークを更新していくといいでしょう。
*
なお、自分のトコくらいの規模なら気合でなんとかなりますが、数百、数千の過去記事がある場合はどうするべきかを考えることになります。
一応、一括で終わらせる方法はこちら。
・Blogger管理画面>設定>その他>「インポートとバックアップ」の「コンテンツをバックアップ」を選択
・blog-~.xmlがダウンロードされる
・テキストエディタ等で開いて、該当箇所を一括置換して保存
・「コンテンツをインポート」でサイトに反映させる
・blog-~.xmlがダウンロードされる
・テキストエディタ等で開いて、該当箇所を一括置換して保存
・「コンテンツをインポート」でサイトに反映させる
要するにサイトの生データを編集してしまうものですが、個人的には推奨しません。
「たぶん大丈夫」だとしても丸ごと入れ替えると何が起きるか分からないし、後で気になったことがあっても全ページを再チェックするのは大変です。
ただ最も効率的なのは確かなので、知識と自信のある方には良いかもしれません。
(それはそれとして、万一の乗っ取りとかを考えて定期的にバックアップを取っておくといいと思う)
◇埋め込みタグの貼り直し/再設定
ほんの数年前に設定した外部サービスもHTTPS化が進んでいるものが多かったです。
まず、当サイトにタグ埋め込みで導入しているサービスは以下のもの。(いずれも無料)
»Googleアドセンス
»Googleアナリティクス
»FC2拍手(2個)
»FC2カウンター
»i2iアクセス解析(今回の見直しで削除)
*
タグ埋め込みではないもの:
»Googleサーチコンソール
»Googleデータポータル(旧データセンター)
この中だと、サーチコンソール、データポータル、i2i以外はタグを再取得して貼り直せば更新完了です。
これまで特に誤動作があったわけでもありませんが、FC2拍手についてはタグ更新前はhttps状態のみ拍手数が表示されていなかった?……ような気がします。(うろ覚え)
FC2カウンターも以前からSSL状態で普通に表示されていた(=自動的にhttpsアドレスに変換されていた)し、アクセス数自体も更新前後で特に変わっていませんでした。
このへんは上述の記事リンクの件と同様でだいたいはそのままでも動くものと思われますが、なんとなくコードに「http://」が残っているだけでちょっと気持ち悪いというのもあるのでできる限り貼り替えていくことにしました。
今回更新したタグですが、いずれも新旧を比較すると……
src="http://~
となっていたところが、
src="//~
という具合に「http」を省略する表記に変わっていました。
これは、表示したページによってhttp、httpsを自動で切り替えるという記法だとか。
あまりおすすめはしませんが、コード再取得が面倒なら「http://aaa.~~」→「//aaa.~~」のように置換削除しても同じ結果になるはずです。
*
上にも書いたように片っ端から「http:」を消すのは危険なので注意。
この src="//~ も比較的新しい表記で、ものすごく古いブラウザだと動作しない可能性もあります。
ただ、数億人のユーザーを抱えているGoogleがこういうコードを提供していることを考えると、現行世代のコードとしてとりあえず問題は無いと思って良いでしょう。
おそらくコレすら動かないような環境はレイアウト再現やセキュリティ等あらゆる面でガバガバだろうし、大手サービスでもサポート対象外になっているはずなので気にしなくてもいいだろう……ってことにしておきます。
(ヤフーでも旧世代のスマホがサポート対象外になったし……)
*(余談)
Bloggerのテーマ編集時ですが、おそらく以下のエラーが常時出ているかと思います。
>テーマを編集した結果 HTTP と HTTPS が混在した状態になると、ブログを HTTPS で表示したときに、セキュリティとユーザー エクスペリエンスが低下する恐れがあります。
これも記事内のIMGと同様で、そこら中にあるhttp://に対する警告です。
まあ実際問題、httpsで表示できているので、やはり無視してOKです。
自分のテーマを調べたところ、なにやらresources.blogblog.comというドメインの画像が多用されており、そのアドレスはhttp://~になっていました。
ただ、試しに画像URLをコピーしてhttps://~に書き換えてみると普通に表示できたので、どうも自動的にそちらが読み込まれているみたいです。
他にも……
>http://www.w3.org/1999/xhtml
>http://www.google.com/2005/gml/b
といった記述はかなりあります。
で、別アカウントで確認したところ、新規にテーマを読み込み直しても「HTTP と HTTPS が混在した状態になると~」のエラーは出たので、やはり文法上の問題に過ぎないと思って良さそうです。
もしどうしても気になるようなら、動作確認しつつ手動で書き換えてみると良いかも。
(まあ最新の公式テーマなら分かりづらいエラーは出ないようにしといてよとは思うけど……)
*
ついでですが、Bloggerでの「FC2拍手」導入は地味に鬼門です。
これは、http/httpsに留まらず、Bloggerの記事URLは?m=1や国別ドメイン等で大きく変わってしまうためです。
単にタグを貼り付けた場合、環境ごとに別ページ扱いとなり正しくカウントされないはずです。
このため、実はかなり試行錯誤して正規URLを渡すように調整し、ついでに管理用にタイトルが文字化けしないようにエンコードして……とかいう対処をしていますがそれはまた別の話。(またいつか書きます)
ただFC2カウンターであればテーマ編集すら不要で、「レイアウト」から「HTML/JavaScript」ジェットを追加して貼り付ければ完了です。
一応、以前自作して今も使っている九頭龍閃カウンターの画像や使い方は■こちらから。
>テーマを編集した結果 HTTP と HTTPS が混在した状態になると、ブログを HTTPS で表示したときに、セキュリティとユーザー エクスペリエンスが低下する恐れがあります。
これも記事内のIMGと同様で、そこら中にあるhttp://に対する警告です。
まあ実際問題、httpsで表示できているので、やはり無視してOKです。
自分のテーマを調べたところ、なにやらresources.blogblog.comというドメインの画像が多用されており、そのアドレスはhttp://~になっていました。
ただ、試しに画像URLをコピーしてhttps://~に書き換えてみると普通に表示できたので、どうも自動的にそちらが読み込まれているみたいです。
他にも……
>http://www.w3.org/1999/xhtml
>http://www.google.com/2005/gml/b
といった記述はかなりあります。
で、別アカウントで確認したところ、新規にテーマを読み込み直しても「HTTP と HTTPS が混在した状態になると~」のエラーは出たので、やはり文法上の問題に過ぎないと思って良さそうです。
もしどうしても気になるようなら、動作確認しつつ手動で書き換えてみると良いかも。
(まあ最新の公式テーマなら分かりづらいエラーは出ないようにしといてよとは思うけど……)
*
ついでですが、Bloggerでの「FC2拍手」導入は地味に鬼門です。
これは、http/httpsに留まらず、Bloggerの記事URLは?m=1や国別ドメイン等で大きく変わってしまうためです。
単にタグを貼り付けた場合、環境ごとに別ページ扱いとなり正しくカウントされないはずです。
このため、実はかなり試行錯誤して正規URLを渡すように調整し、ついでに管理用にタイトルが文字化けしないようにエンコードして……とかいう対処をしていますがそれはまた別の話。(またいつか書きます)
ただFC2カウンターであればテーマ編集すら不要で、「レイアウト」から「HTML/JavaScript」ジェットを追加して貼り付ければ完了です。
一応、以前自作して今も使っている九頭龍閃カウンターの画像や使い方は■こちらから。
◇アクセス解析いろいろ
このブログにはアクセス解析が設定されており、だいたい毎日ガン見しています。
上で挙げた中ではアナリティクス、サーチコンソール、データポータル、i2iが該当します。
エゴサしても何もヒットしないような弱小サイトであっても、ログを見るのは楽しいものです。
(解析内容については無粋なので語らないスタイル)
*Googleアナリティクス
ド定番・ド安定の世界最強アクセス解析ツールです。
Bloggerの場合はテーマ>HTMLの編集から直接コードを貼り付ける形になります。
https://analytics.google.com/analytics/
以前はvar _gaq = _gaq || [];みたいに始まるコードだったのが、久しぶりに確認してみるとグローバルサイトタグ:gtag.jsという新形式になっていました。
これも基本的にはそのままで問題無く使えますが、せっかくなので更新しておきました。
*
サーチコンソールの設定>所有権の確認等は「グローバルサイトタグ」が必要みたい。
詳しい設定は省きますが、管理画面から左下の歯車アイコン>トラッキング情報>トラッキングコードからいつでもコードを取得できます。
また、以前は「HEADタグ内の最後」、つまり</HEAD>の直前でしたが、現行版は<HEAD>の最初の要素として貼り付ける……という具合に変更されていました。
まあ何がどう変わるのかはよくわからないのですが、前のを消して現在のを貼るだけなのでどうせなら新しくしといたほうが良いかなと。
コードを貼り替えたら、一応「リアルタイム」レポートあたりで動作確認しておくと良いでしょう。
*Googleサーチコンソール
自分のサイトがGoogle検索された様子を確認できるサービスです。
https://search.google.com/search-console
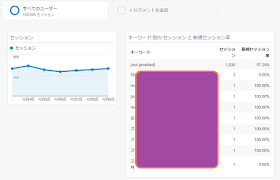
近年、ユーザーが検索した語句は(not provided)と表示されることが多く、通常のアクセス解析では検索ワードが見えないようになってきました。
これはhttpsとは無関係で、Googleを始めとしてどんな単語で検索したか分からないようにする仕組みを取り入れる検索エンジンがもはや主流になりつつあるためです。
一応Googleであっても検索ワードが検出できるケースや、どことは言いませんがほぼ常時語句がURLに残っているなんてところも無くはないが、ごく少数となっています。
これはそういうものなので、アクセス解析側でいくら設定をいじっても見えるようになるものではありません。
しかしGoogleサーチコンソールを使えば、こういった伏せられた検索ワードを確認することができます。
(当然ですがGoogle検索専用です)
これも自分はすでに設定済みだったのですが、どうもhttpとhttpsは別サイト扱いのようなので、一応httpsアドレスを追加登録しておきました。
Bloggerの場合「s」の有無に関わらずアクセス可能だし、正規URLは「s」無しなので、ひょっとするとわざわざ追加登録する必要は無い? ……のかも。
ともかく、データ処理にはかなり日数がかかるようなので当分は様子見です。
*(追記)
2019年3月現在、◆ウェブサイトプロパティを追加する(公式ヘルプ)にも記載があるように、「http(s)」を省いたドメインプロパティを設定できるようになっていました。
これによりhttp/httpsを統合した集計結果が確認できるとのこと。(有能)
これによりhttp/httpsを統合した集計結果が確認できるとのこと。(有能)
なおサービスを連携することで、アナリティクス内でも検索ワードを確認することができます。
正しく設定できていれば「集客」メニューから表示できます。
ただ、連携した後でも「リアルタイム」等、その他の画面では(not provided)のままになるようです。
この設定は以前と少しやり方が変わって、いま現在は◆マーケティングプラットフォームの「連携センター」から設定できます。
この画面は、アナリティクス等の上部にあるサービス切り替えメニューからでもアクセスできます。
まあGoogle系サービスはレイアウトや機能/仕様の変更が激しいので、ここに書いたものも数年後には通用しないこともありそうなので悪しからず。
*(備考)Googleデータポータル
https://datastudio.google.com/
※Googleデータセンターから名称変更されたサービス。
設定は初心者お断りの難易度ですが、Excelで作ったようなグラフや表による統計を作れます。
まあブログ統計ならアナリティクスで十分なのですが、YouTubeの統計として使うにはかなり便利です。
自分は適当にこんなのを作ってみたところわりと良い感じで、ついつい毎日見てしまうものがあります。
さすがに数値がカスすぎるのはお察しください。
記事の趣旨とずれてきましたが「データポータル」を使うヒントを軽く書いておきます。
*↓展開します
OPEN CLOSE
»(準備)「データソース」から右下の(+)で表示したいものを選択
*
分かりやすいのはGoogleアナリティクスやYouTubeアナリティクス。
パートナーとしてAmazon、Facebook等も対応している。
»いいからレポートだという人はホーム画面から「すべてのテンプレート」を展開して「YouTube Channel Report」を選択→右上のメニューでアカウントや期間を切り替えるとそれっぽい統計になる
*サンプルを開くと自動保存されるので、ホーム画面から確認可能
→不要になったら削除する。
*上記の自作レポートのような例:
»レポート>右下の(+)で新規作成
»「データソースを選択」と出てくるので、YouTubeデータソースを指定する(無題のレポートが作成される)
*YouTubeアカウントがあれば、対応するデータソースを選択できる……はず
»挿入→「表」を選択、適当にドラッグするだけで動画タイトル+視聴回数の一覧表になるはず
*円グラフ、棒グラフ等もとりあえず追加していく
*見やすさを考えつつ、それぞれの位置やサイズを調整していく
»表やグラフを選択(クリック)すると、右側にデータ設定が表示される
*青いラベルはデフォルトで「視聴回数」なので、「再生リストに追加された動画数」「動画に追加された高評価数(低評価数)」等に切り替えてみる
»好みに応じて、上部メニュー「スタイル」から文字サイズや配色を設定する
»真っ白なのがイヤな場合は、いったん何も無いところをクリックして「レイアウトとテーマ」のメニュー→テーマ→「現在のテーマ」で「シンプル(暗)」を選択するといい
»挿入→「期間」を選択
※上にある折れ線グラフではなく、下のほうにあるカレンダーのアイコンの「期間」。
↓
*適当にドラッグして「期間」エリアを作成
*右側の「期間のプロパティ」から、「自動期間」を「昨日」「過去7日間」「今月」等から好みで選択
(この期間が他の表やグラフに反映される)
»右上の「ビュー」を押すと閲覧モードになる(完成)
*この状態でも「期間」の変更は可能
……といった感じで、あとは必要に応じて好きにいじってみてください。
▲CLOSE
*
分かりやすいのはGoogleアナリティクスやYouTubeアナリティクス。
パートナーとしてAmazon、Facebook等も対応している。
»いいからレポートだという人はホーム画面から「すべてのテンプレート」を展開して「YouTube Channel Report」を選択→右上のメニューでアカウントや期間を切り替えるとそれっぽい統計になる
*サンプルを開くと自動保存されるので、ホーム画面から確認可能
→不要になったら削除する。
*上記の自作レポートのような例:
»レポート>右下の(+)で新規作成
»「データソースを選択」と出てくるので、YouTubeデータソースを指定する(無題のレポートが作成される)
*YouTubeアカウントがあれば、対応するデータソースを選択できる……はず
»挿入→「表」を選択、適当にドラッグするだけで動画タイトル+視聴回数の一覧表になるはず
*円グラフ、棒グラフ等もとりあえず追加していく
*見やすさを考えつつ、それぞれの位置やサイズを調整していく
»表やグラフを選択(クリック)すると、右側にデータ設定が表示される
*青いラベルはデフォルトで「視聴回数」なので、「再生リストに追加された動画数」「動画に追加された高評価数(低評価数)」等に切り替えてみる
»好みに応じて、上部メニュー「スタイル」から文字サイズや配色を設定する
»真っ白なのがイヤな場合は、いったん何も無いところをクリックして「レイアウトとテーマ」のメニュー→テーマ→「現在のテーマ」で「シンプル(暗)」を選択するといい
»挿入→「期間」を選択
※上にある折れ線グラフではなく、下のほうにあるカレンダーのアイコンの「期間」。
↓
*適当にドラッグして「期間」エリアを作成
*右側の「期間のプロパティ」から、「自動期間」を「昨日」「過去7日間」「今月」等から好みで選択
(この期間が他の表やグラフに反映される)
»右上の「ビュー」を押すと閲覧モードになる(完成)
*この状態でも「期間」の変更は可能
……といった感じで、あとは必要に応じて好きにいじってみてください。
▲CLOSE
◇GA以外のアクセス解析
通常なら上に書いたGoogleアナリティクス+連携いろいろで事足りるのですが、慣れた人だと物足りないと思うことがあります。
まあはっきり言ってしまうと泥臭いデータが見たいんですね。
※見たいんだよ!
これは人によって好みが分かれるところですが、今回いろいろ調べて見直してみたので参考にどうぞ。
まず過去数年間i2iというアクセス解析を使っていたのですが、今回改めて確認してみたら無料版だとSSL非対応(しかもスマホ限定で変な広告が出ていたらしい?)ということが分かりました。
つまり適当にhttpsの記事を表示した場合、Blogger管理画面>統計では痕跡が確認できてもi2iではアクセスが無かったような挙動になってしまいます。
その他のサービスでも、ここ数年、不自然なくらいアクセスが減ってきたな……と思ったらhttps経由のログがごそっと抜けていたでござるというオチの可能性があります。
ちなみに、https記事ではi2iのバナーは破損画像になっていました。
このサービスは一応有料版だとSSL対応なのですが、機能面では特に不満は無かったものの無料じゃねえならいいっすわということで削☆除しました。
そうなると後継サービスを探すことになるのですが、これが地味に難題で、いろいろ候補はあるもののいずれも一長一短で選ぶのが大変でした。
ざっと目を通したのはこんなところ。
»エースアナライザー:なんかスマホで謎広告が出るらしいのでスルー
»忍者アクセス解析、FC2アクセス解析:FC2は他にも使っているので抵抗は無いが、いずれもサイト上部にロゴが出る(※数秒で消える)のがイヤ
»User Local:わりと良い感じに見えるけど、◆FAQを見たらSSLについて「現状は対応しておりませんが、対応を検討中です。」ってことでスルー
※そこ重要なとこだよ!!
で、無難なところでとても優秀で評判が良く、アナリティクスとの併用にも良いというPtengineは登録して試してみました。
→https://www.ptengine.jp/
……が、そうじゃねぇんだよなという感じでした。
リアルタイム解析とか、見やすくスタイリッシュにまとめられたレポートとか、「チャネル」「コンバージョン」のような言い回しとかもあって高機能なんですがそういうのはアナリティクスで見るからいいやと思ってしまいました。
まあ好みの問題なので、「ヒートマップ」機能(※無料だと1画面のみ)等もあるし誰かに聞かれたらここがおすすめと言っていいサービスではあると思います。
◇アクセス解析研究所を使ってみたよ
最終的に採☆用したのがこちら。
まあいろいろ分かってる人がいろいろ踏まえた上で使うところ、といった感じです。
◇アクセス解析研究所
https://accaii.com/
(登録はメールアドレスのみで可能)
*
解析画面の動作デモ
https://accaii.com/demo/
(※アクセスすると、自分の情報がデモ内のログとして表示されるので注意)
https://accaii.com/
(登録はメールアドレスのみで可能)
*
解析画面の動作デモ
https://accaii.com/demo/
(※アクセスすると、自分の情報がデモ内のログとして表示されるので注意)
スペックとしては無料、広告無し(※後述)、SSL対応、スマホで管理可能という時点ですでに高水準です。
広告については、31日以上ログインしなかった場合にロゴが表示されるという制約がありますが、まあ自分ならだいたい毎日見るので問題ありません。
ちなみに31日ログイン無しの時点で解析が停止しますが、さらに31日放置するとアカウントが消えて自動退会というのもかなり異様なサービスです。
(何かの理由で操作できなくなっても永遠に広告が出続けることは無い、と)
さて、自分が見たかったのは「セッション追跡」に当たるもので、これについてはとても満足できる仕様となっていました。
どういう環境の人が、どの記事を表示して、どの記事に移動したのか……といったことがバッチリ分かるのでそうそう、こういうのでいいんだよ、こういうのでといったところです。
一応アナリティクスでも「ユーザーエクスプローラ」という項目がありますが、まあ上品すぎるのでちょっと違うんですね。
*
ちなみにアナリティクスとの共存は特に問題無し。
個人的に絶対ほしいと思う解析機能としてISP(接続元ドメイン)表示がありますが、これも専用の項目がありました。
これは~~大学から来ているなとか、~~の社内からだなという非常に泥臭いデータを見るものです。
※そういうのが見たいんだよ!(生きがい)
なお、そのページを開いた下部には「ISPからわかること」として、
>panda-world.ne.jpであればSoftbankのiPhone利用者かもしれません。あるいはwaseda.ac.jpであれば早稲田大学の学生や教職員かもしれません。
……のようなヒント集が表示されていました。
この感じ、見覚えがある……? と思ったんですが、ああ2chのテンプレだなと。
ちなみに上記の画面ですが、検出された「~.jp」「~.com」というテキストがドメイン名でGoogle検索するリンクになっておりググれカスと言わんばかりです。
(まともなサービスがやることじゃないが、自分もそういう検索はよくやるので便利な機能なのは間違いない)
他にも「ヘビーブロガー特典」の説明として、
>特に「有料プランの利用はまだちょっと…(´・ω・`)」という方におすすめです。
なんてのがあり、まさかアクセス解析サービスのサイト内でショボーンAAを見るとは夢にも思いませんでした。
こういったなんかイイところはとても多く、クリックされたリンクテキストの表示や、離脱先の画像や動画のURLなんかも当然のように表示していたりするのも好感度が上がった要因です。
ただ、決定的なデメリットが管理画面にエグい広告が出るということです。
このサービスはサイト上に(放置ロゴを除き)広告を出さない代わりに管理画面での広告が主な収益源となっているため、こちらは容赦が無いらしいです。
一週間ほど使っていると、ある日すごい勢いで表示され始めるそうなのでその時どう思うかでこのサービスを使うかどうかが決まるでしょう。
まあ◆近年問題になっているという強制リダイレクトみたいな悪質なものでない限りは構わない……と言いたいところですが、やはり万人にはおすすめできない面は否めません。
(追記)
このブログの場合たいしたアクセスも無いせいか約2週間ほど経過したあたりで広告が出始めました。
たしかに数は多く、PC版であれば両サイドに縦長バナー2本ずつ、中央上部にも横長バナー1本がほぼ常設されていました。
実際のところ、宗教、アダルト、ギャンブルといったやべーやつも皆無で危惧したほどではなかったです。
使うユーザーにもよると思われますが、自分の場合だとネット系サービス、ゲーム系のイベント/セールが多めでした。
とりあえず、今のところは ヤフーニュースとかでたまに出るような なんかイヤな写真を使いがちな健康/美容系とか、 FC2管理画面でよく出てくるような 「1クリックで5万円!」みたいなサギくせー情報商材も出ないようだしこれなら全然気にならないかなといったところ。
(しばらく使ってみても機能面の満足度は高いです)
とは言え、微エロ系ソシャゲ広告とか投資して億万長者にみたいなものは普通に出るし、やっぱり万人にはおすすめできないという印象は拭えませんね。
たしかに数は多く、PC版であれば両サイドに縦長バナー2本ずつ、中央上部にも横長バナー1本がほぼ常設されていました。
実際のところ、宗教、アダルト、ギャンブルといったやべーやつも皆無で危惧したほどではなかったです。
使うユーザーにもよると思われますが、自分の場合だとネット系サービス、ゲーム系のイベント/セールが多めでした。
とりあえず、今のところは
(しばらく使ってみても機能面の満足度は高いです)
とは言え、微エロ系ソシャゲ広告とか投資して億万長者にみたいなものは普通に出るし、やっぱり万人にはおすすめできないという印象は拭えませんね。
*
といった感じで、とりあえずしばらく使っていく予定のアクセス解析研究所のレビューでした。
以上です。
今のところHTTPS化は絶対に必要というわけではないのですが、やるなら早いほうがいいのは確かなので参考になれば幸いです。
ではまた。
*Bloggerのカスタマイズ関連は■こちらから。(まだ少ないです)






















0 件のコメント:
※コメントは管理人の承認後に表示されます。
(気づかなくて遅れることが多いです)コメントを投稿